Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 프로그래밍 독학
- 대학생 과제 Tip
- Algorithm 학습
- html 독학
- 파이썬 독학
- 데카르트곱
- 팩토리얼 구하기
- 공지사항 스마트하게 관리
- 마이스누 스크랩
- 모두의 알고리즘 with 파이썬
- 피어튜터링
- 재귀함수
- 파이썬 알고리즘
- Notion 대학생
- 한글 북마크
- Word 북마크
- 마이스누 공지
- 서울대 피어튜터링
- 서울대 공지사항
- 직접곱
- 대학교 공지 관리
- 알고리즘 기초
- 서울대 튜터링
- 교내 튜터링
- 서울대 교내 프로그램
- 문서 내 이동
- html 기본문법
- python algorithm
- python 알고리즘
- 알고리즘 공부
Archives
- Today
- Total
농경제학도의 지식창고
[HTML] strong, u 태그 본문
본문은 '생활코딩'님의 <WEB1 - HTML & INTERNET> 강의를 학습하고 개인 학습용으로 정리하 내용입니다.
안녕하세요, 오늘은 HTML의 기본 태그 2가지를 살펴보는 시간을 갖겠습니다
<strong> 태그: Bold 처리해주는 태그
<u> 태그: 밑줄을 그어주는 태그
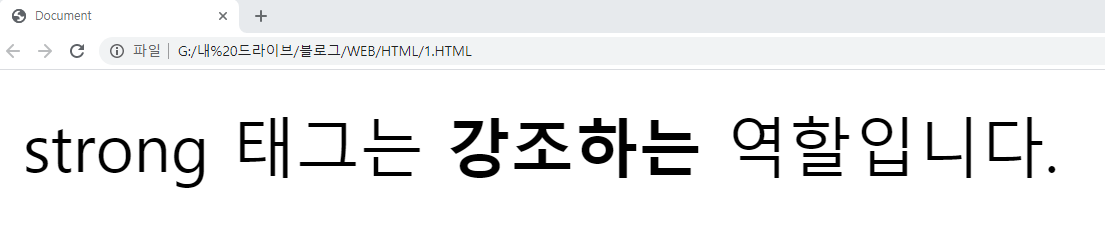
#1. <strong> 태그
<body>
strong 태그는 <strong>강조하는</strong> 역할입니다.
</body>Bold 처리하고 싶은 텍스트 앞뒤로 <stong> 태그를 감싸면 아래와 같이 웹브라우저에 나타납니다
* 기본적인 html 코드는 명확한 설명을 위해 배제하였음

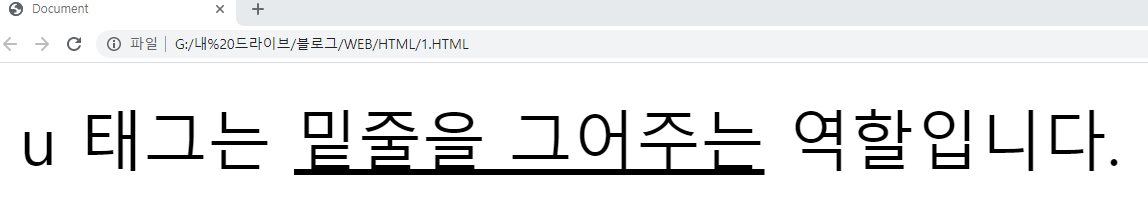
#2. <u> 태그
<body>
u 태그는 <u>밑줄을 그어주는</u> 역할입니다.
</body>밑줄을 긋고 싶은 텍스트 앞뒤로 <u> 태그를 감싸면 아래와 같이 웹브라우저에 나타닙니다

오늘은 이렇게 HTML의 가장 기본적인 태그 2가지, <stong>˙<u> 태그를 살펴보았습니다.
HTML 기본 문법에 관한 내용으로 다시 찾아 뵙겠습니다
'프로그래밍 언어 > HTML' 카테고리의 다른 글
| [HTML] title, meta, head, body, html 태그 (0) | 2021.05.10 |
|---|---|
| [HTML] img 태그 (0) | 2021.05.01 |
| [HTML] br, p 태그 (0) | 2021.04.30 |
| [HTML] h 태그 (0) | 2021.04.30 |
Comments




